Download Google Web Designer Svg Animation - 271+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-cut-94.blogspot.com/2021/06/google-web-designer-svg-animation-271.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Google Web Designer Svg Animation - 271+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Google Web Designer Svg Animation - 271+ SVG Images File Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. If you want the element to stay unchanged for a. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Download List of Google Web Designer Svg Animation - 271+ SVG Images File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Adjust keyframes and spans on the timeline.

Best Html5 Animation Tools To Create Stylish Banners In 2021 from www.templatemonster.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Google Web Designer Svg Animation - 271+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File Google web designer gives you the power to create beautiful, engaging html5 content. Google web designer svg animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Have you been using google web designer to create banner ads? Here we will show a trick so that we will be able to move in. Design & animate svg illustrations for web design. Adjust keyframes and spans on the timeline. If you want the element to stay unchanged for a. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. What is mobile first web design web designing course fees in ludhiana case study web design inspiration graphic designer web developer jobs flexible images responsive web design.
Google Web Designer Svg Animation - 271+ SVG Images File SVG, PNG, EPS, DXF File
Download Google Web Designer Svg Animation - 271+ SVG Images File If you want the element to stay unchanged for a. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Until starting at the james gwd allows you to pull in images and assets to create animations, while it takes care of the html next, you will need to save all artboards as.svg files. SVG Cut Files
Quick Mode Animation Google Web Designer Help for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Svg Css Loader Animation Without Code With Google Web Designer Niraj Kumar Skillshare for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If you want the element to stay unchanged for a. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. If you want the element to stay unchanged for a.
Front End Developer Handbook 2019 Learn The Entire Javascript Css And Html Development Practice for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Web Designer 275 Sampler By Future Plc Issuu for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in.
Google Web Designer 11 0 0 0323 Neowin for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
Svg Css Loader Animation Without Code With Google Web Designer Niraj Kumar Skillshare for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Animated Svg With Adobe Animate And Snap Svg The Jotform Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
If you want the element to stay unchanged for a. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google Confidential Proprietary Best Practices For Reducing Html5 File Size Q Ppt Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If you want the element to stay unchanged for a. Adjust keyframes and spans on the timeline.
Tips And Tricks To Using Google Web Designer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Google Web Designer Tutorial Make An Animated Web Banner Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
Google Web Designer A Creative Web Developer Tool For Web Designers Script Eden for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
Google Web Designer 11 0 0 0323 Neowin for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If you want the element to stay unchanged for a.
Rich Media Gallery Create for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. If you want the element to stay unchanged for a. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google Web Designer Vs Dreamweaver Which Software Is Better for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
7 Best Svg Courses 2021 June Updated for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Google Web Designer Animation Updates Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
June 2021 10 High Ctr Google Web Designer Template Banner Ads for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google Web Designer Vs Adobe Animate for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
If you want the element to stay unchanged for a. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in.
Tips And Tricks To Using Google Web Designer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Here we will show a trick so that we will be able to move in.
Download Google web designer was essentially made to be a simple alternative to the complex and bulky professional applications that cost a lot of money. Free SVG Cut Files
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
16 Best Alternatives To Google Web Designer As Of 2021 Slant for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Recent Launch Of Google Web Designer Gwd Html5 Animation For Designer Creative Alive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Top 17 Free Svg Tools For Graphic Web Designers Colorlib for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Recreating The Google Logo Animation With Svg And Greensock Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
4 Things Just Wrong With Google Web Designer By Adcade Medium for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
7 Best Svg Courses 2021 June Updated for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Adform Google Web Designer for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
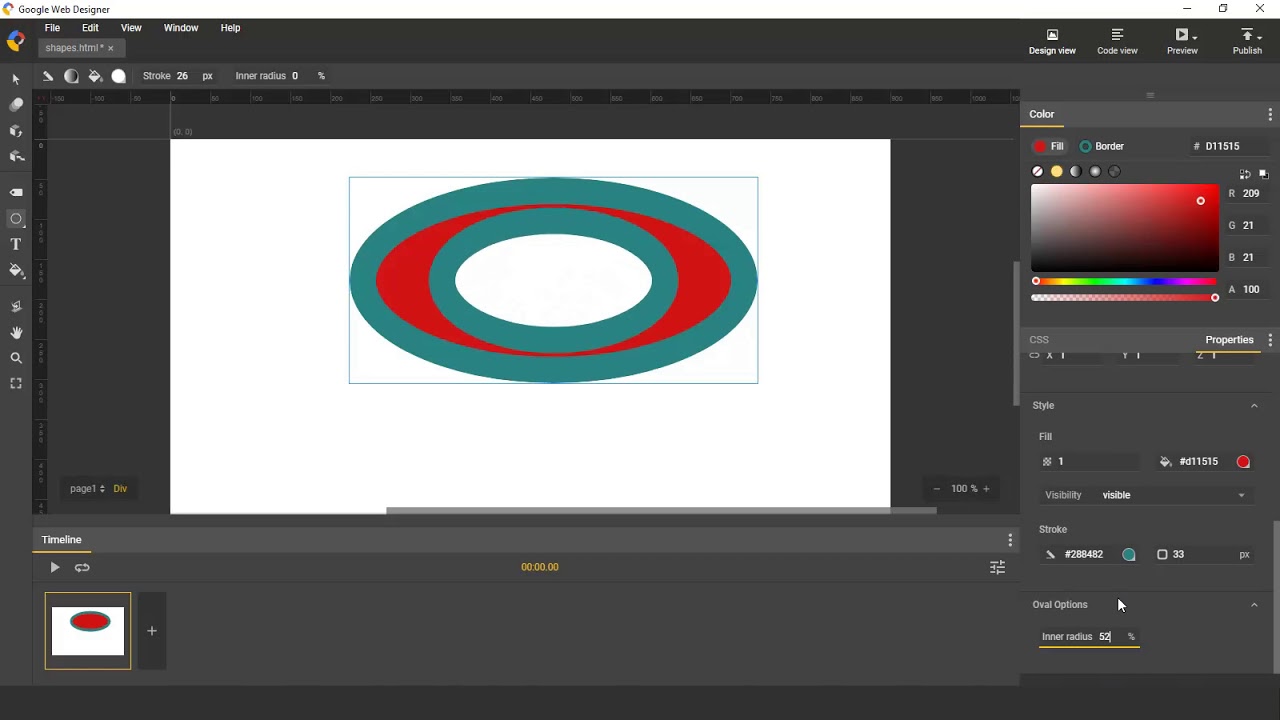
Shapes Overview Google Web Designer Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
6 Amazing Svg Animation Tools And Libraries The World Wide Web Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Google Web Designer 6 0 Introduces Interactive Video Support Improves Coding View Betanews for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Google Web Designer 6 0 Introduces Interactive Video Support Improves Coding View Betanews for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Here we will show a trick so that we will be able to move in.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Google Web Designer Home for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google Web Designer 11 0 2 0415 Build 8 2 0 0 Filecr for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Pin On Mak for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Google Web Designer Ad Free Download Envato Nulled Script Themeforest And Codecanyon Nulled Script for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Svg Tutorials You Need As A Web Designer for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Google Web Designer Vs Adobe Animate for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google Web Designer 11 0 2 0415 Build 8 2 0 0 Filecr for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 271+ SVG Images File
Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.

